 Hello Everyone👋,
Hello Everyone👋,
This is the second part of this series, if you didn't check out the first part, please check out that first, then come to this blog.
In this blog, we'll implement some code to Like a tweet using Twitter API.
I hope all of you are enjoying this series.
So, without any further adieu, let's start building a Twitter Bot using JavaScript and Postman.
Start coding it!💻
Setup an Environment
First, we need to set up an environment in Postman so, we can safely store our Twitter API Keys.
So, to do that, click on the Manage Environments button
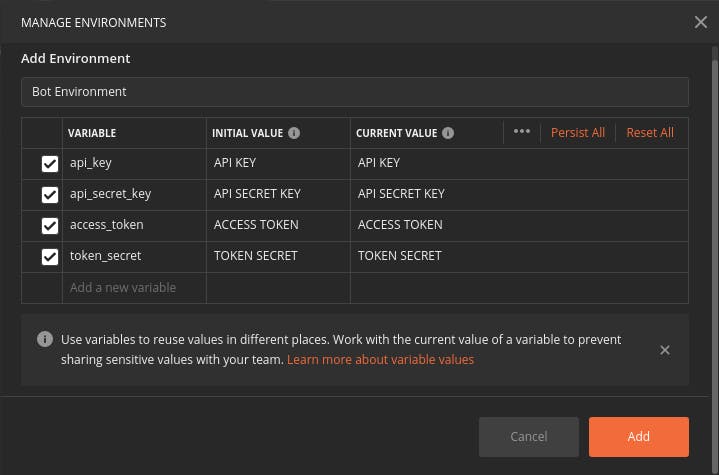
 Then click on Create an environment to create a new Environment and name it. After that save your API keys and secret like this.
Then click on Create an environment to create a new Environment and name it. After that save your API keys and secret like this.

Note: If you are planning to make this workspace public then DON'T put your API keys or secrets in the INITIAL VALUE column, only save it in the CURRENT VALUE column, otherwise it will be visible to others.
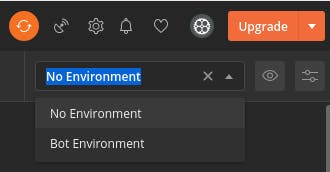
After saving your API Keys or secret to the environment variables, click on the Add button. After that close a model and then select the Bot Environment.

Add Authorization
Before start making an API request to Twitter API, first, we need to authorize each request that we'll make using Twitter API, so, to authorize API requests, we need to use OAuth 1.0.
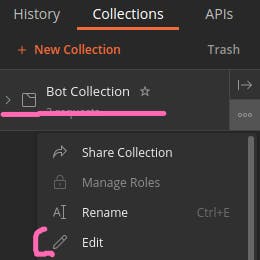
Hover over your collection and select the 3-dot icon and then click on the Edit option.
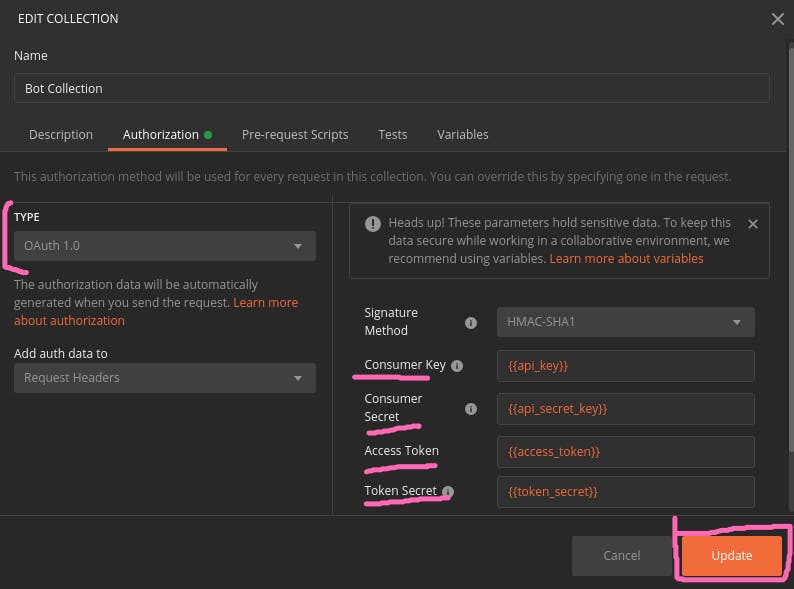
 Then select the Authorization tab and then select Type to OAuth 1.0, and then put your API keys or secrets that you have stored inside the environment variable. So, to access an Environment variable, you need to use this syntax
Then select the Authorization tab and then select Type to OAuth 1.0, and then put your API keys or secrets that you have stored inside the environment variable. So, to access an Environment variable, you need to use this syntax
{{ENVIRONMENT_VARIABLE_NAME}}
Now, put your environment variable values to the corresponding Keys like this and click on Update button.

Get a Tweet ID
In order to do anything with a tweet(Like, reply, and retweet), we need an ID of a tweet.
So, to get it, we need to send a request to this Twitter API endpoint and then get a tweet ID of a tweet from the response body that we get back from this endpoint.
https://api.twitter.com/1.1/search/tweets.json
Now, let's take a look How we can do it in Postman.
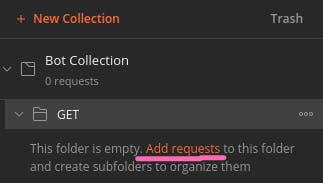
First, open your GET folder and then click on Add requests to add a new request
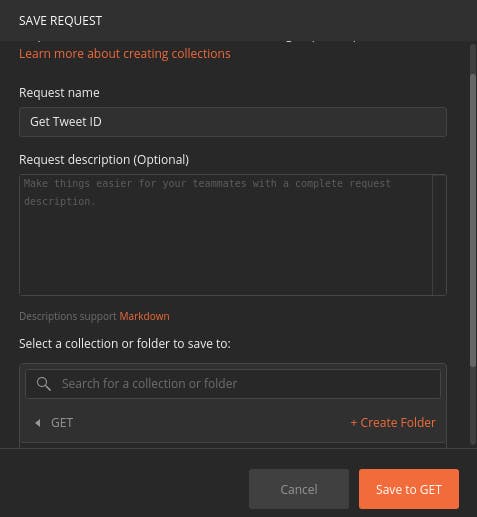
 then give it a Request Name like this and save it.
then give it a Request Name like this and save it.
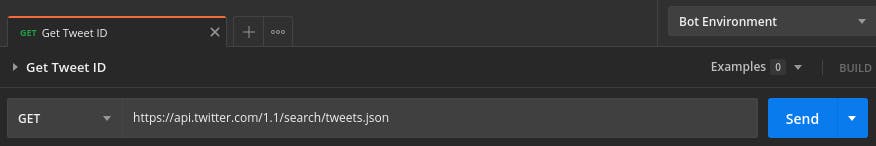
 Now, open this request by clicking on that, and paste the above mentioned endpoint like this and save it.
Now, open this request by clicking on that, and paste the above mentioned endpoint like this and save it.
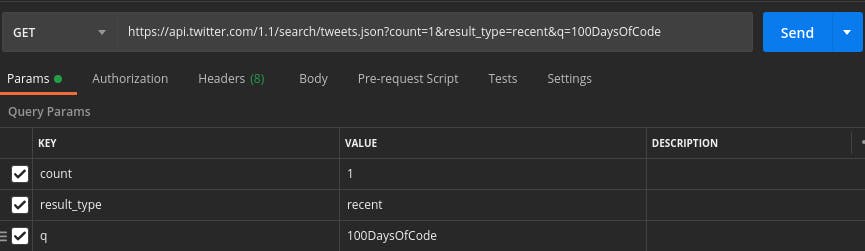
 After that, Select Params, here we can store different parameters as key-value pairs.
We need to set count parameter to 1, so we can only get 1 tweet at a time, set result_type parameter to recent, so, we can only get a recent tweet and set q parameter equal to the hashtag so you can only get a tweet with that hashtag.
After that, Select Params, here we can store different parameters as key-value pairs.
We need to set count parameter to 1, so we can only get 1 tweet at a time, set result_type parameter to recent, so, we can only get a recent tweet and set q parameter equal to the hashtag so you can only get a tweet with that hashtag.
You can read more about different parameters in their official docs .

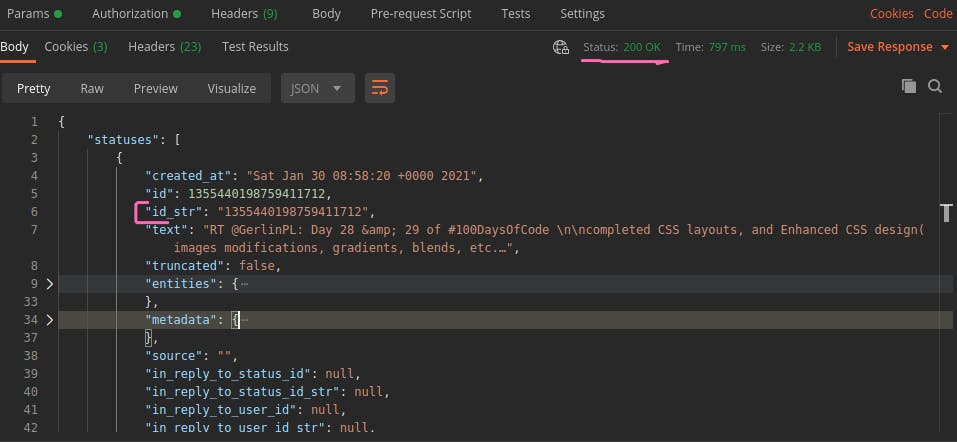
Now, click on the Send button to send the request to the Twitter API. You'll get a response back that looks similar to this and you should get a status code 200 OK.
 Before moving further, I want to explain two more terms: Pre-request Script and Tests.
Before moving further, I want to explain two more terms: Pre-request Script and Tests.
Pre-request Script : You can use pre-request scripts in Postman to execute JavaScript code before a request runs.
Tests: You can write test scripts for your Postman API requests in JavaScript. You can use Tests scripts in Postman to execute the JavaScript code after a request runs.
I hope you understand both of these terms.
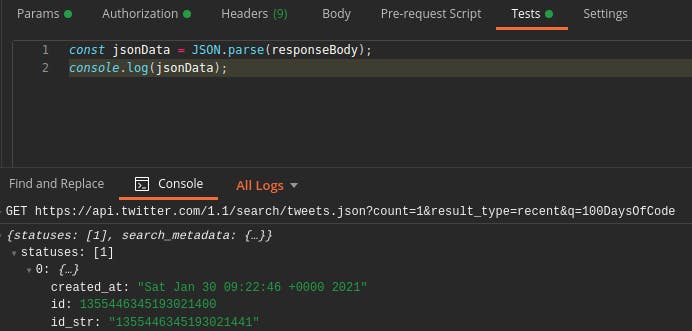
Now, we need to save the ID of the tweet, so, to do that, first, you should parse the response body in the test script because by default it's a string. You can also check the value you get using console.log(jsonData). You can open your console by clicking the Console button at the bottom left corner.

Now, save your tweet ID to the environment variable, so, to create a new env variable, your syntax should look like this.
pm.environment.set("variable_key", "variable_value");
Now, paste this code into your test script.
const jsonData = JSON.parse(responseBody);
const tweetId = jsonData.statuses[0].id_str;
pm.environment.set("tweetId", tweetId);
Click on the Send button and after getting a response back, open your Bot Environment by clicking on the View icon. You'll see a new env variable(tweetId).
So far, we have implemented a way to get a tweet id. If you are getting any errors, comment on this post with an actual error message. I'll try to resolve your issue.
💖 Like a tweet
Now, we're going to implement some code to like a tweet.
So, to like a tweet you need a tweet id of the tweet that you want to like. So, to do that, we need to call this endpoint
https://api.twitter.com/1.1/favorites/create.json
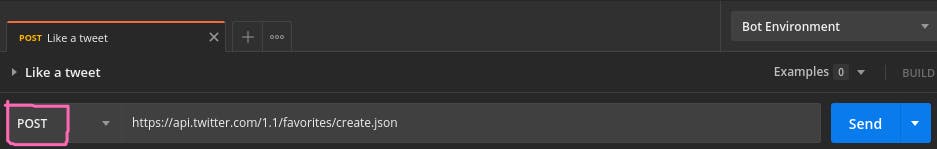
So, first, open your POST folder and then create a new POST request by clicking on the Add requests and name it Like a tweet.
After that change an HTTP verb to POST and paste the above endpoint like this.
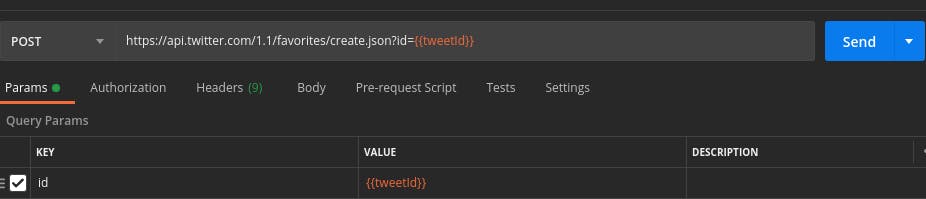
 Now, add an id param and make it equal to the tweetId env variable that we saved in the previous request.
Now, add an id param and make it equal to the tweetId env variable that we saved in the previous request.

Now, click on the Send button to the POST request, you'll get a 200 OK response back if everything works fine.
Open your Twitter Profile, you'll see that liked tweet.
I hope all of you enjoy this blog.
In the next blog, we'll add more functionalities like retweet and reply to tweets. And I'll also tell you How to automate this process, so that, Twitter bot can automatically like, retweet, and reply to tweets, after that you don't need to send the request manually.
Thanks for reading this blog
If you find the blog helpful, feel free to subscribe to our newsletter so whenever our new post goes live, you'll get the notification first.
Do leave your feedback or suggestions, I appreciate your honest feedback!.
Thank You