Hello Everyone,
In today's tutorial, I am going to show you How to use Git and GitHub inside of VS Code Editor.
After reading this blog, you don't need to remember all those git commands.
If you prefer to watch a video tutorial, you can check it out over here.
Basic Setup
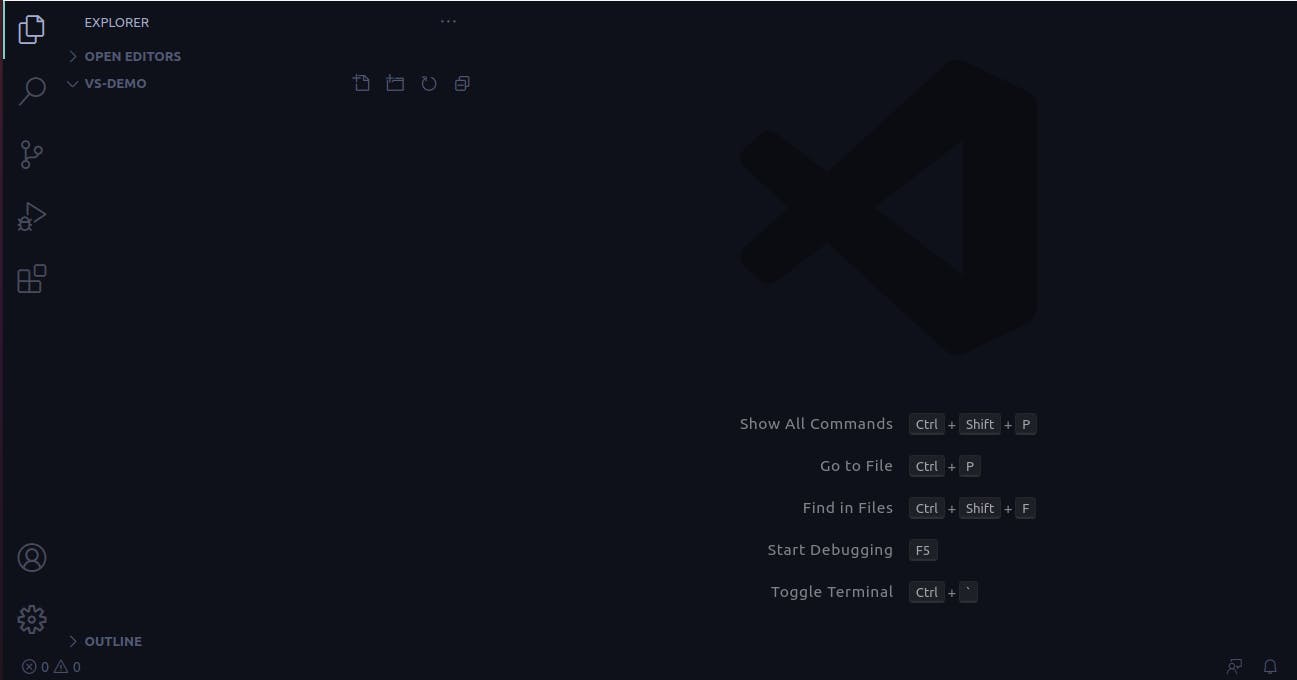
First, start by creating a new folder and name it whatever you want, and then open it with VS Code Editor.
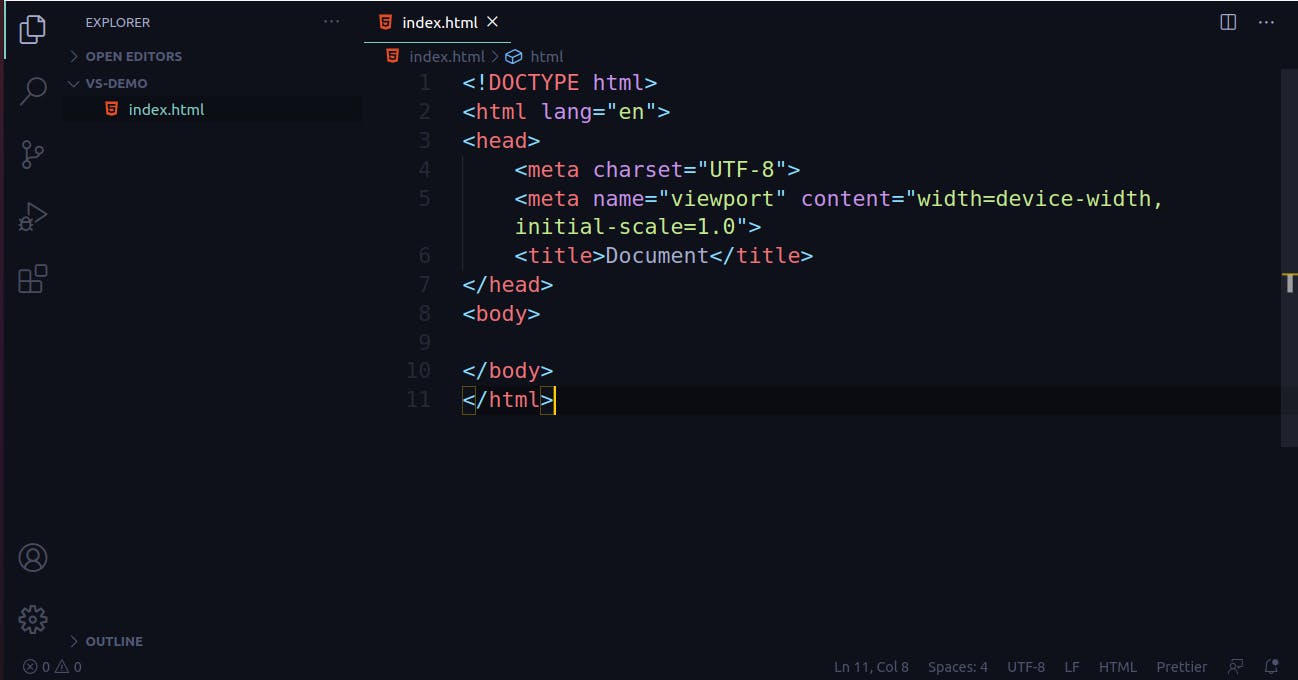
 And then create a new file inside this folder like a index.html file or name it whatever you want so that we can make some changes to it and demonstrates to you how git and GitHub work inside the VS Code Editor.
And then create a new file inside this folder like a index.html file or name it whatever you want so that we can make some changes to it and demonstrates to you how git and GitHub work inside the VS Code Editor.
Now add a simple boilerplate inside the index.html file by pressing shift + 1.

Please make sure you are using the latest version of VS Code Editor(I'm using the version: 1.51.1)
Create a GitHub repository
Let's create a new GitHub repository right inside of VS Code Editor. Now, you don't need to go to the official GitHub site and then create a new repository from there anymore.
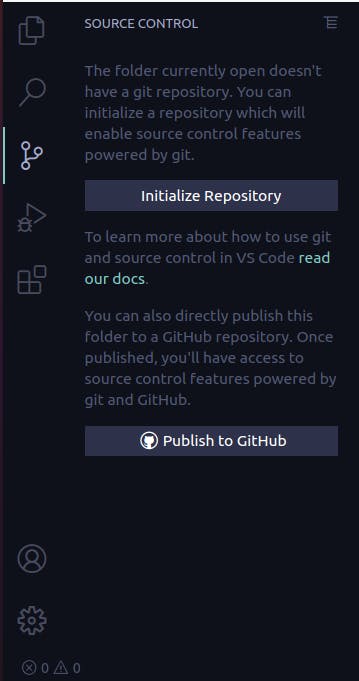
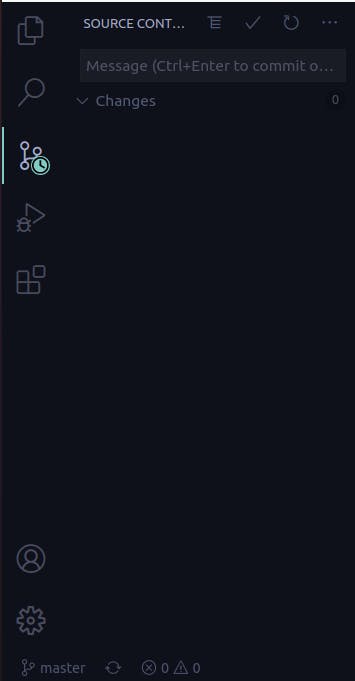
First, click on the source control icon on the left sidebar or press
ctrl + shift + g to open source control panel. It should look like this.
 And then click on the
And then click on the Publish to GitHub button.
This will open a dialog box like this.
 and then click on the
and then click on the allow button, this will allow the GitHub extension to sign in using your GitHub account.
After that, a window will open in your browser to authorize your GitHub account, just click on the Continue button and then click on the Authorize button to authorize your GitHub account.
Now your GitHub account is setup inside of VS Code Editor.
Again open the VS Code, you will see a dialog box like this.
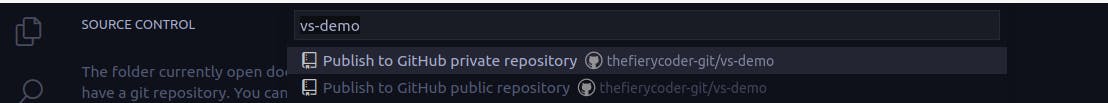
 First, enter your project name or leave it to default and then select the repository type. If you want to create a public repository, click on the
First, enter your project name or leave it to default and then select the repository type. If you want to create a public repository, click on the Publish to GitHub public repository, else click on the Publish to Github private repository.
Now, your Github repository is created, if you want to check it, go to the repository section of your GitHub account.
Now, your source control tab should look like this.

How to use Git inside of VS Code Editor?
Now, make some changes in the index.html file so that we can learn How to use Git inside of VS Code?
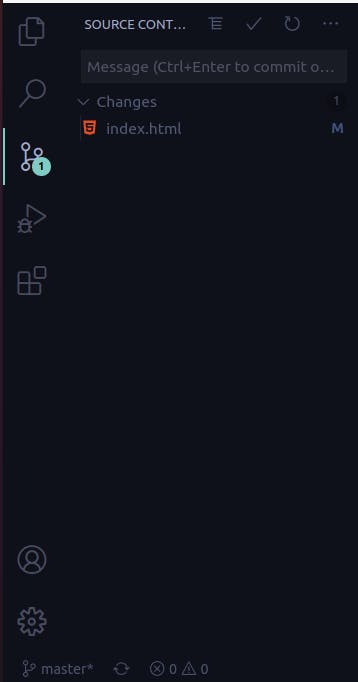
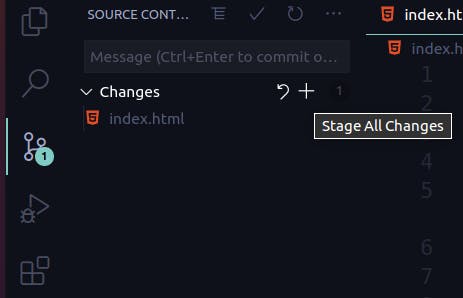
I just added an h1 tag inside the file, now the source control panel shows that changed file under the Changes section.
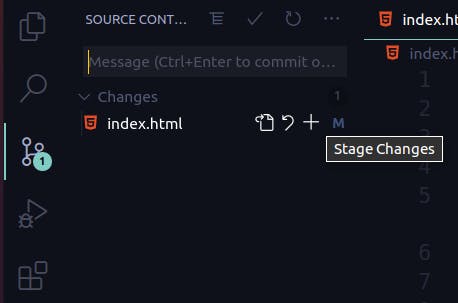
 The next step is to stage these changes, just click on the plus button to stage the changes and if you want to stage all the changes at once then click on the plus icon that is in line with the
The next step is to stage these changes, just click on the plus button to stage the changes and if you want to stage all the changes at once then click on the plus icon that is in line with the Changes title respectively.

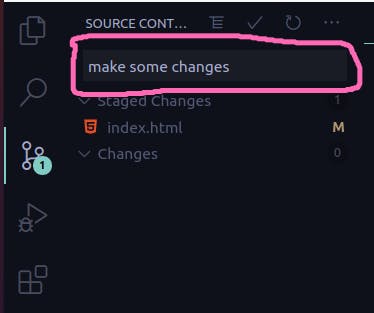
 All the changes are now staged. The next step is to commit these changes.
Enter your commit message inside the input and then click on the tick icon to commit all the changes like this.
All the changes are now staged. The next step is to commit these changes.
Enter your commit message inside the input and then click on the tick icon to commit all the changes like this.
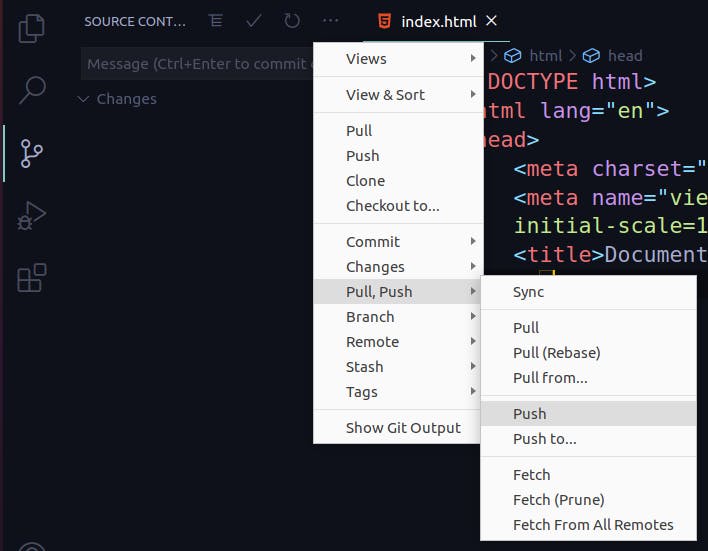
 Now, the next step is to push these changes to your GitHub repository.
Click on the three-dot button and then click on the Push, Pull option, and then click on Push. This will push all the changes to the master branch.
You can also create a new branch, click on three dots, and then click on Branch and then click on Create Branch and enter your branch name, this will create a new branch for you. Then push all these changes in the branch.
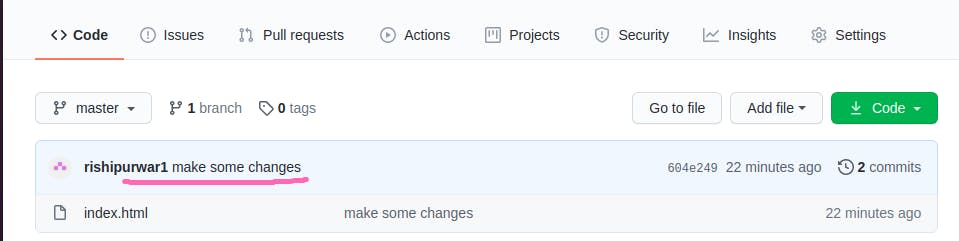
Now, you pushed the changes, if you want to check it, open this repository in your browser.
Now, the next step is to push these changes to your GitHub repository.
Click on the three-dot button and then click on the Push, Pull option, and then click on Push. This will push all the changes to the master branch.
You can also create a new branch, click on three dots, and then click on Branch and then click on Create Branch and enter your branch name, this will create a new branch for you. Then push all these changes in the branch.
Now, you pushed the changes, if you want to check it, open this repository in your browser.


Congratulations🎉! You successfully pushed your changes to your GitHub repository without opening the command line.
Hopefully, you learned about How to use Git and GitHub inside of VS Code Editor.
Thanks for reading this blog
If you find the blog helpful, feel free to subscribe to our newsletter so whenever our new post goes live, you'll get the notification first.
Do leave your feedback and suggestions as comments.
Thank You
